Webhooks
Webhooks offer a powerful mechanism to receive real-time notifications about events related to your transactions. As each transaction progresses through various statuses until completion, staying informed of these updates is crucial. Webhooks enable you to automatically get the final status of a transaction without having to manually poll for updates.Setting up your Webhook URL
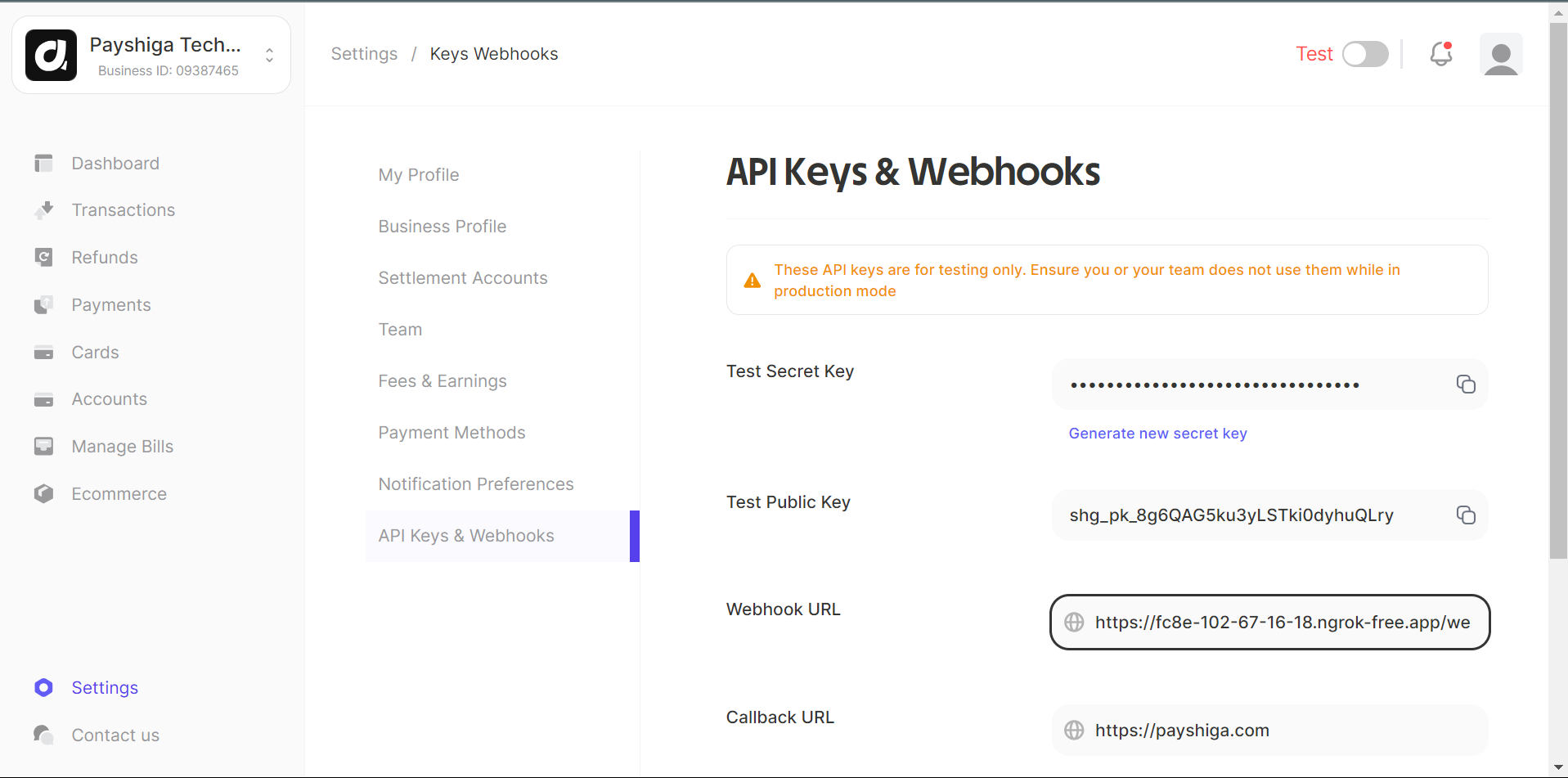
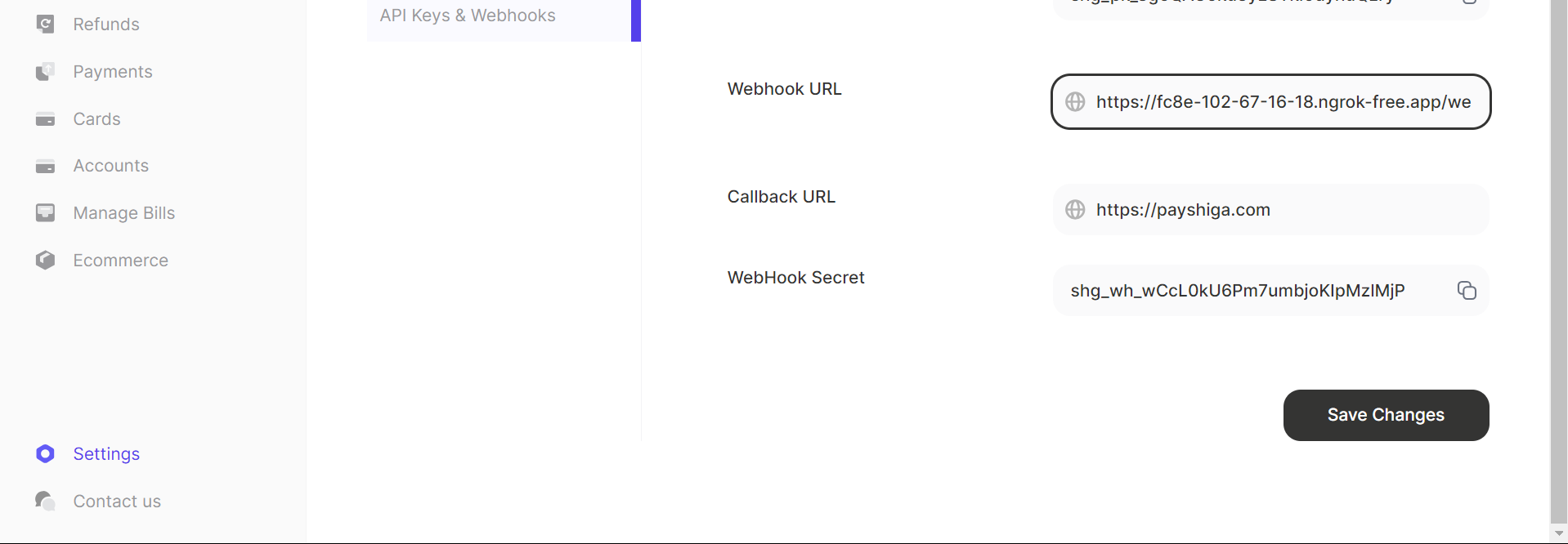
You can set it up by going to the account settings page of your dashboard and then navigating to the API generation section. Make sure that the webhook URL is unauthenticated and publicly available. The request to the webhook URL comes with a payload, and this payload contains the details of the transaction for which you are being notified.
The request to the webhook URL comes with a payload, and this payload contains the details of the transaction for which you are being notified.
| Field | Data Type | Description |
|---|---|---|
| event | String | transfer.success, transfer.failed, charge.success, or charge.failed |
| data | Object | The object containing transaction details: amount, fee, currency, status, reference |
| dataAmount | Number | Transaction amount |
| dataFee | Number | Transaction fee |
| dataCurrency | String | Transaction currency |
| dataStatus | String | Transaction status. This can be success or
failed |
| dataReference | String | Transaction reference. This reference can be used to query the transaction |
Verifying Webhooks Request
When dealing with payouts, security is paramount. To ensure you’re only processing legitimate requests from Payshiga, verify their authenticity. To verify our requests, you need to validate the signature assigned to the request. This signature acts like a digital fingerprint, created using a specific algorithm and your secret key. Your system can recreate the signature using the same method, but only for the data within the request. If both signatures match, the request is genuine. Any mismatch indicates a potential forgery, so reject the request to avoid unauthorized transactions.Securing your Webhook
It’s important to implement security measures to verify the authenticity of the requests. This can include using a secret token which you can find below the callback URL.
Best practices
- Use HTTPS: Always use HTTPS to secure communication between your server and the service provider.
- Idempotency: Ensure your webhook handling logic is idempotent, meaning it can safely handle receiving the same event multiple times without adverse effects.
- Logging: Log webhook events for debugging and auditing purposes.
- Error Handling: Implement robust error handling to manage failed webhook deliveries and retries.
